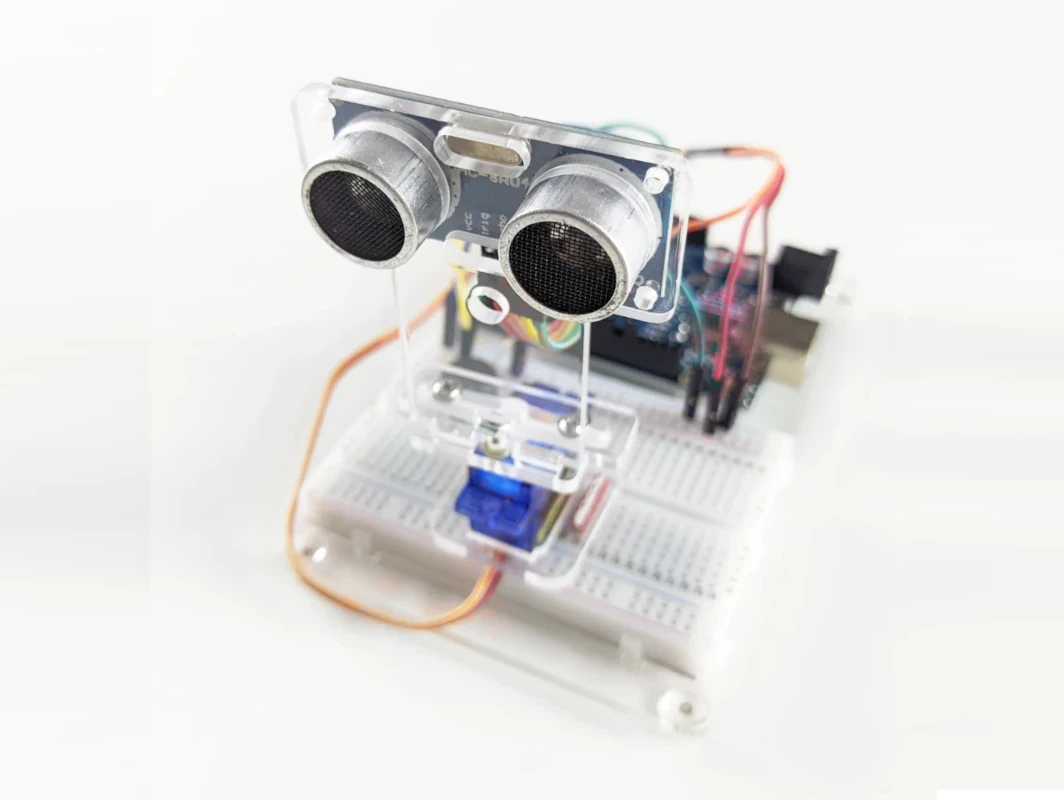
O projeto de simulação de radar utilizando a plataforma Arduino é uma solução inovadora que combina a precisão de um sensor ultrassônico com a versatilidade de um servo motor. Este radar é montado em uma estrutura de acessórios de acrílico, que proporciona uma fixação robusta e organizada dos componentes, melhorando a estética e a funcionalidade do dispositivo. O sensor ultrassônico é responsável por detectar objetos à distância, enquanto o servo motor permite o movimento rotacional, ampliando o campo de detecção do radar. Os principais benefícios deste projeto incluem a capacidade de monitorar áreas amplas de forma contínua e precisa, a facilidade de integração e personalização de acordo com as necessidades específicas de cada aplicação, além de ser uma ferramenta educacional excelente para estudantes e entusiastas de eletrônica e robótica.


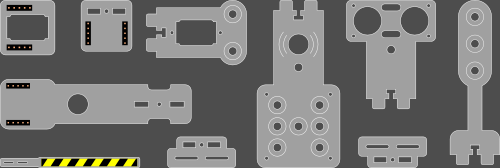
O kit acompanha um Arduino SMD, uma protoboard de 400 pontos e uma base de acrílico utilizada para fixação dos mesmos, garantindo uma montagem estável e organizada. Além disso, inclui um suporte para o sensor ultrassônico e outro para o servo motor.
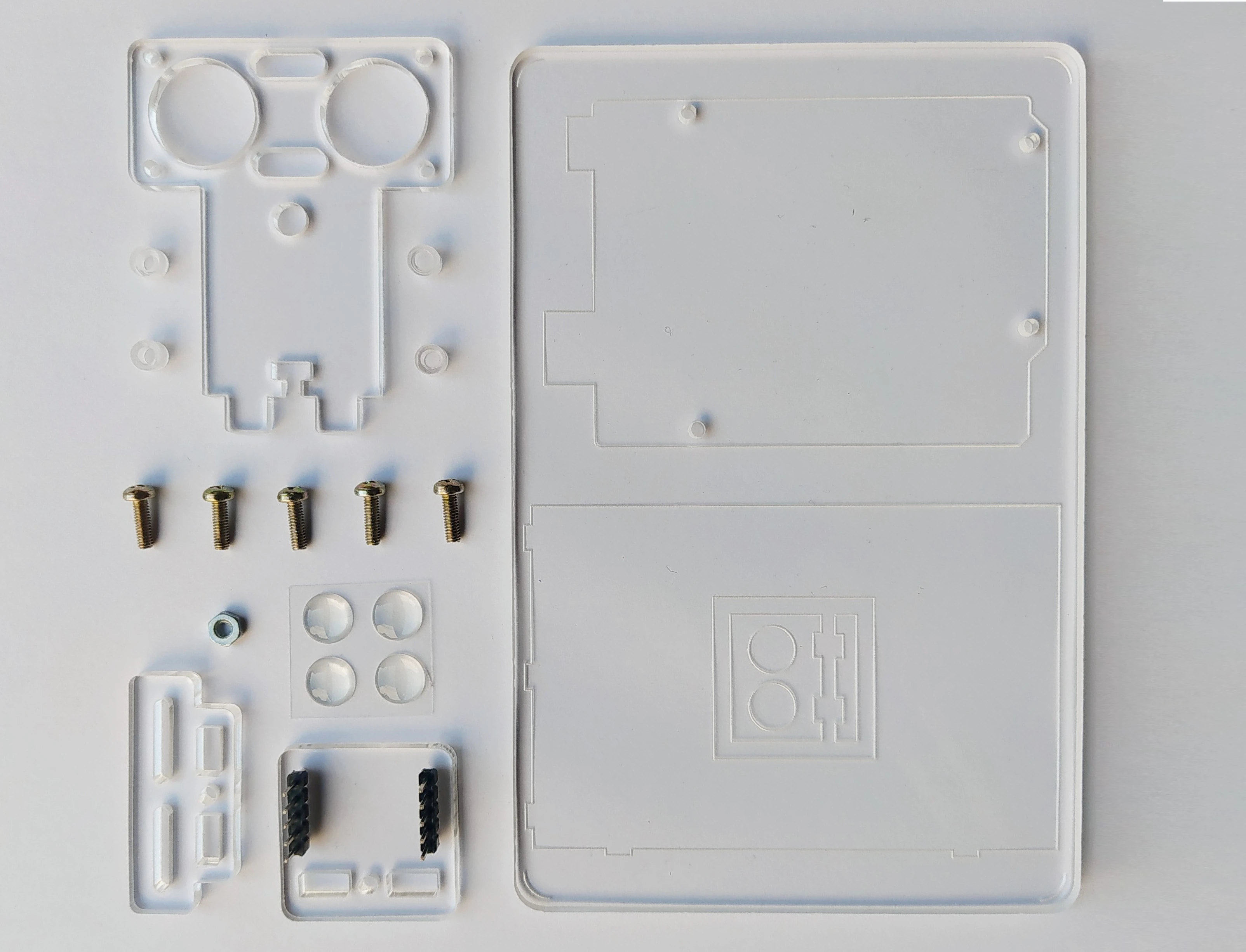
O kit completo em acrílico inclui uma base para a placa Arduino e uma protoboard, além de acessórios como parafusos, espaçadores e pés de silicone. Veja nesta página mais detalhes sobre a base e como montá-la corretamente. O kit também conta com todas as outras peças em acrílico e os acessórios necessários para a organização dos componentes, incluindo bases com pinos fixadores, parafusos e porcas.
ONDE COMPRAR


#include <Servo.h> // Inclui a biblioteca para controlar o servo motor
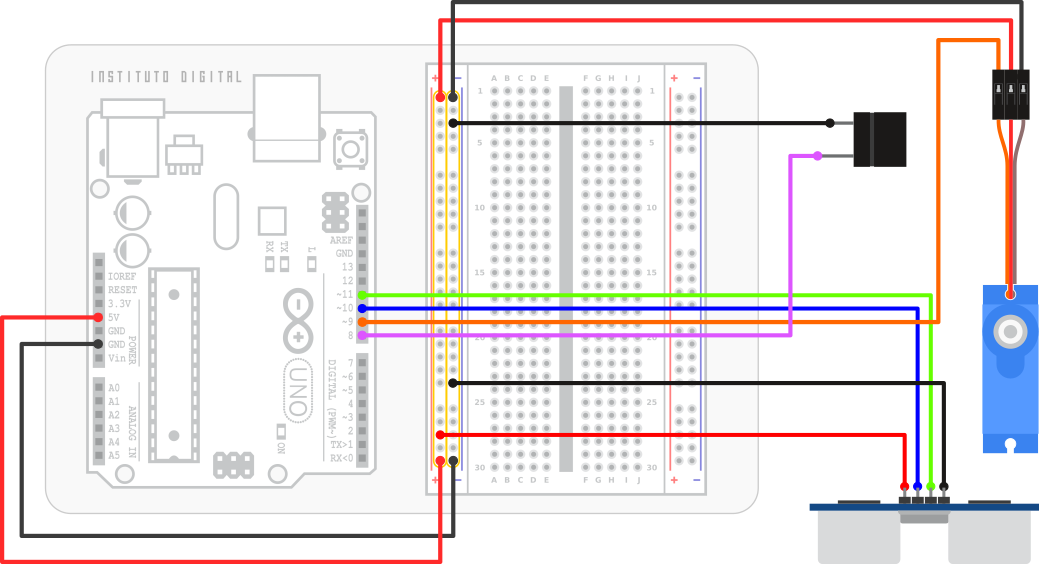
// Define os pinos para o sensor ultrassônico e o buzzer
const int trigPin = 10;
const int echoPin = 11;
const int piezoPin = 8;
long duration; // Variável para armazenar a duração do pulso do ultrassônico
int distance; // Variável para armazenar a distância calculada
// Frequências das notas a serem tocadas pelo buzzer
int notes[] = {262, 462, 862, 1662, 3262};
Servo myServo; // Cria um objeto Servo
void setup() {
// Configura os pinos do sensor ultrassônico
pinMode(trigPin, OUTPUT);
pinMode(echoPin, INPUT);
Serial.begin(9600); // Inicializa a comunicação serial a 9600 bps
myServo.attach(9); // Anexa o servo ao pino 9
}
void loop() {
// Varre o servo de 15 a 165 graus
for(int i = 15; i <= 165; i++) {
myServo.write(i); // Move o servo para a posição 'i'
distance = calculateDistance(); // Calcula a distância do objeto
// Toca o buzzer com diferentes notas dependendo da distância
if (distance > 40) {
noTone(piezoPin);
delay(10);
noTone(piezoPin);
delay(30);
} else if (distance <= 40 && distance > 30) {
tone(piezoPin, notes[1]);
delay(10);
noTone(piezoPin);
delay(30);
} else if (distance <= 30 && distance > 20) {
tone(piezoPin, notes[2]);
delay(10);
noTone(piezoPin);
delay(30);
} else if (distance <= 20 && distance > 10) {
tone(piezoPin, notes[3]);
delay(10);
noTone(piezoPin);
delay(30);
} else {
tone(piezoPin, notes[4]);
delay(10);
noTone(piezoPin);
delay(30);
}
// Imprime a posição do servo e a distância na serial
Serial.print(i);
Serial.print(",");
Serial.print(distance);
Serial.print(".");
}
// Varre o servo de 165 a 15 graus (movimento inverso)
for(int i = 165; i > 15; i--) {
myServo.write(i); // Move o servo para a posição 'i'
distance = calculateDistance(); // Calcula a distância do objeto
// Toca o buzzer com diferentes notas dependendo da distância
if (distance > 40) {
noTone(piezoPin);
delay(10);
noTone(piezoPin);
delay(30);
} else if (distance <= 40 && distance > 30) {
tone(piezoPin, notes[1]);
delay(10);
noTone(piezoPin);
delay(30);
} else if (distance <= 30 && distance > 20) {
tone(piezoPin, notes[2]);
delay(10);
noTone(piezoPin);
delay(30);
} else if (distance <= 20 && distance > 10) {
tone(piezoPin, notes[3]);
delay(10);
noTone(piezoPin);
delay(30);
} else {
tone(piezoPin, notes[4]);
delay(10);
noTone(piezoPin);
delay(30);
}
// Imprime a posição do servo e a distância na serial
Serial.print(i);
Serial.print(",");
Serial.print(distance);
Serial.print(".");
}
}
// Função para calcular a distância usando o sensor ultrassônico
int calculateDistance() {
digitalWrite(trigPin, LOW);
delayMicroseconds(2);
digitalWrite(trigPin, HIGH);
delayMicroseconds(10);
digitalWrite(trigPin, LOW);
duration = pulseIn(echoPin, HIGH); // Lê o tempo de duração do pulso
distance = duration * 0.034 / 2; // Calcula a distância em cm
return distance; // Retorna a distância calculada
}

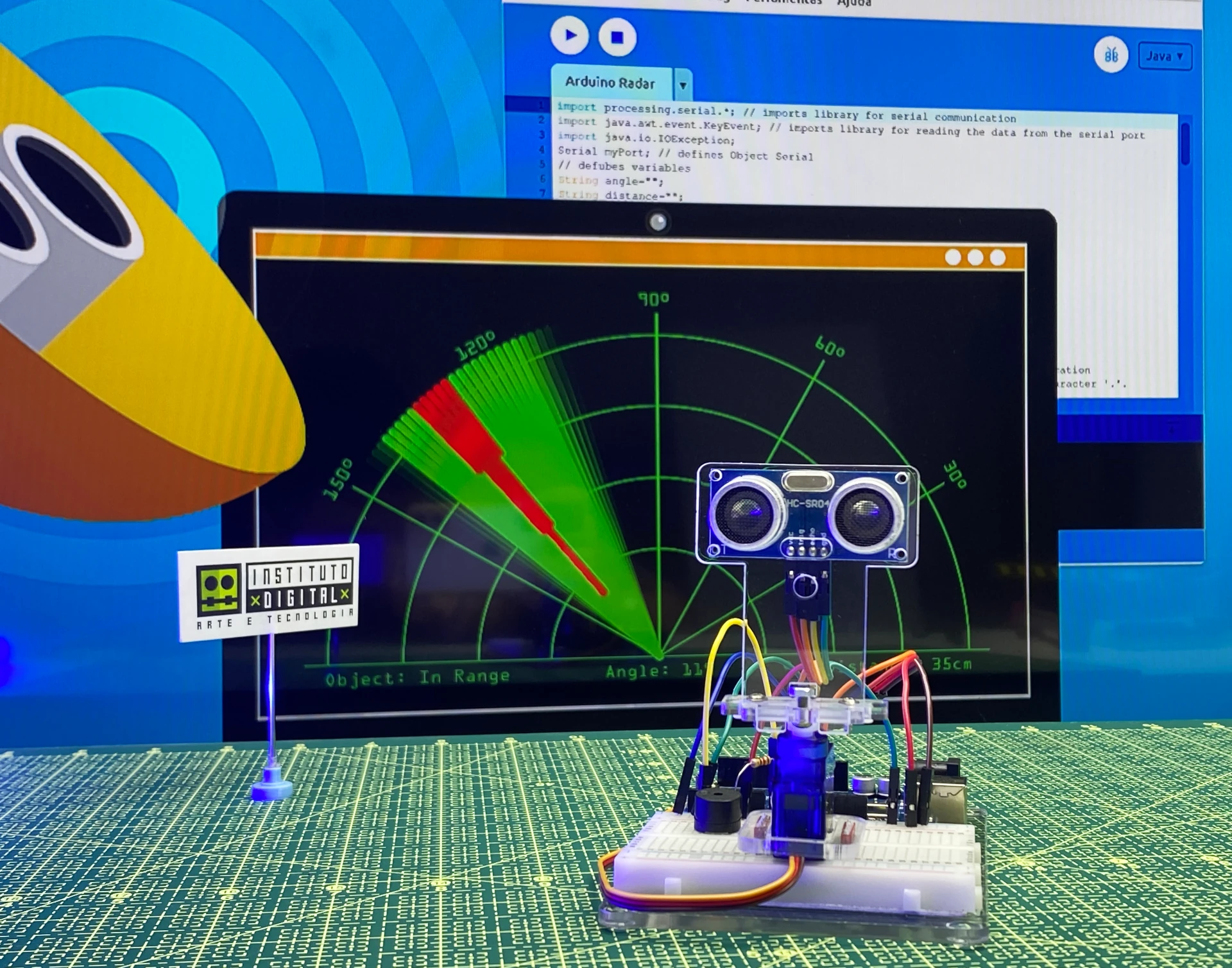
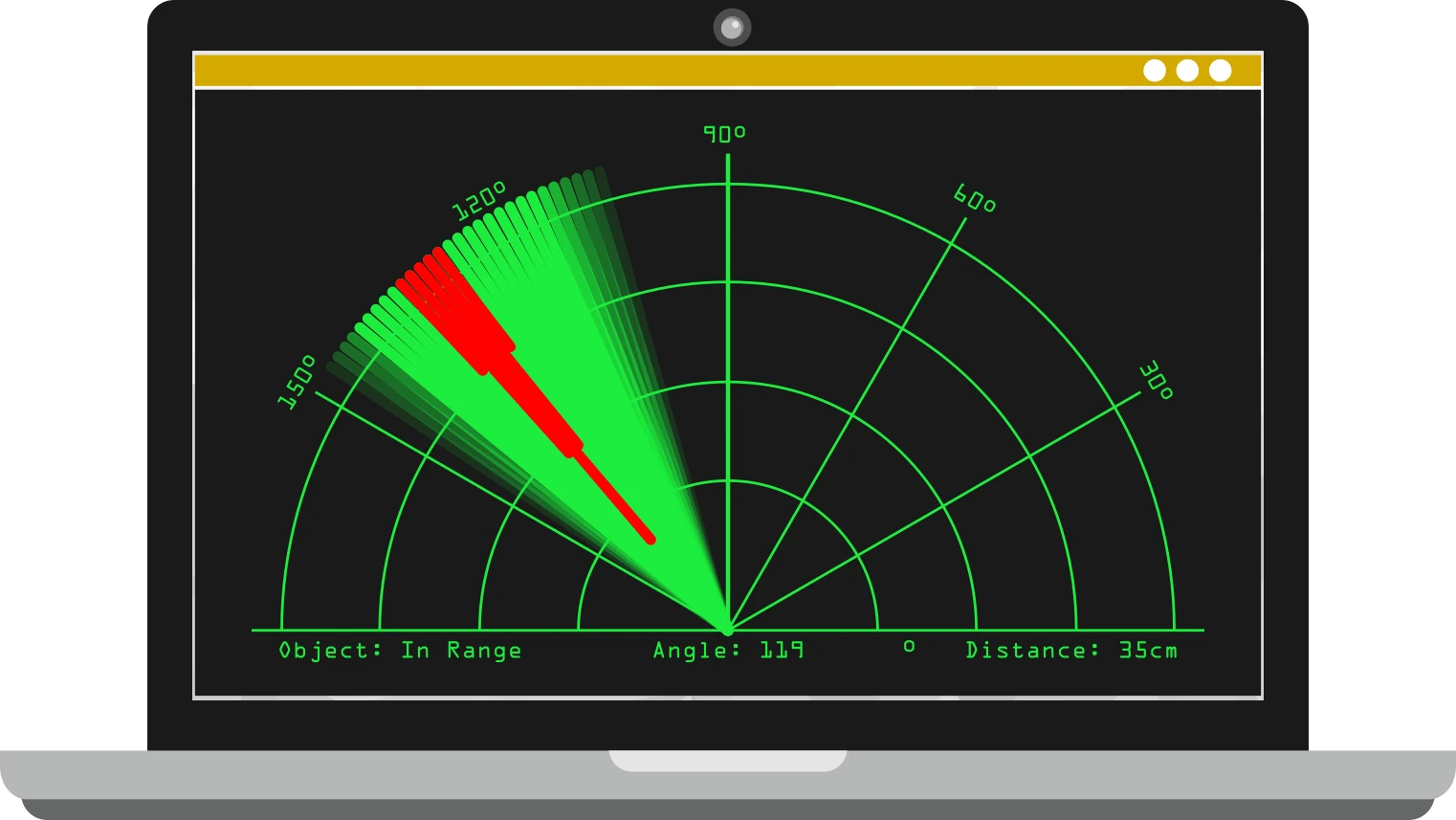
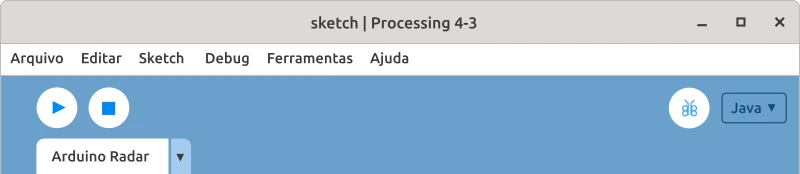
Para este projeto, além dos componentes físicos, será necessário um software para gerar um gráfico interativo que simule a interface de um radar de varredura em conjunto com o Arduino. O software utilizado será o Processing, uma plataforma de desenvolvimento de código aberto que oferece recursos avançados para criação de gráficos e interação com dispositivos externos.
O Processing será responsável por receber os dados enviados pelo Arduino, como ângulo e distância, e gerar um gráfico dinâmico que represente a varredura do ambiente em tempo real. Ele criará uma interface visual intuitiva que permitirá acompanhar o movimento do sensor ultrassônico e a detecção de objetos de forma interativa. Combinando o poder do Arduino e do Processing, este projeto será capaz de criar uma experiência de radar completa e imersiva.


Processing é uma ferramenta gratuita de criação visual e um ambiente de desenvolvimento integrado (IDE) direcionado para artistas eletrônicos, entusiastas de novas mídias e comunidades de design visual. Seu propósito principal é facilitar a introdução dos fundamentos da programação de computadores em um contexto visual, especialmente para aqueles que não têm experiência em programação.
Utilizando a linguagem Java como base, o Processing simplifica a programação por meio de classes adicionais, funções e operações matemáticas com alias. Além disso, oferece uma interface gráfica de usuário para simplificar os processos de compilação e execução.
Tanto a linguagem de programação quanto o ambiente de desenvolvimento do Processing serviram de inspiração para outros projetos, como o Arduino e o Wiring.
Efetue o download do Processing gratutitamente em seu site oficial: https://processing.org/
Para garantir a sincronização perfeita entre o aplicativo gerado pelo Processing e o seu projeto de Radar Arduino, é fundamental que o Arduino esteja conectado a uma porta USB do seu computador. Além disso, é importante que o endereço dessa porta USB seja corretamente especificado na linha de código onde é definida a variável myPort, localizada na linha 19 do código abaixo. Certifique-se de inserir o endereço da porta de acordo com a identificação reconhecida pela IDE do Arduino.

import processing.serial.*; // importa a biblioteca para comunicação serial
import java.awt.event.KeyEvent; // importa a biblioteca para ler dados da porta serial
import java.io.IOException;
Serial myPort; // define o objeto Serial
// define variáveis
String angle="";
String distance="";
String data="";
String noObject;
float pixsDistance;
int iAngle, iDistance;
int index1=0;
int index2=0;
PFont orcFont;
void setup() {
size (1280, 720); // ***ALTERE ISTO PARA A RESOLUÇÃO DA SUA TELA***
smooth();
myPort = new Serial(this,"/dev/ttyUSB1", 9600); // inicia a comunicação serial, altere isto para o tipo da sua porta
myPort.bufferUntil('.'); // lê os dados da porta serial até o caractere '.'; lê isto: ângulo, distância.
}
void draw() {
fill(98,245,31);
// simulando desfoque de movimento e desvanecimento lento da linha em movimento
noStroke();
fill(0,4);
rect(0, 0, width, height-height*0.065);
fill(98,245,31); // cor verde
// chama as funções para desenhar o radar
drawRadar();
drawLine();
drawObject();
drawText();
}
void serialEvent (Serial myPort) { // começa a ler dados da porta serial
// lê os dados da porta serial até o caractere '.' e coloca na variável String "data".
data = myPort.readStringUntil('.');
data = data.substring(0,data.length()-1);
index1 = data.indexOf(","); // encontra o caractere ',' e coloca na variável "index1"
angle = data.substring(0, index1); // lê os dados da posição "0" até a posição da variável index1; isso é o valor do ângulo que a placa Arduino enviou para a porta serial
distance = data.substring(index1+1, data.length()); // lê os dados da posição "index1" até o final dos dados; isso é o valor da distância
// converte as variáveis String em Inteiro
iAngle = int(angle);
iDistance = int(distance);
}
void drawRadar() {
pushMatrix();
translate(width/2,height-height*0.074); // move as coordenadas iniciais para uma nova localização
noFill();
strokeWeight(2);
stroke(98,245,31);
// desenha as linhas dos arcos
arc(0,0,(width-width*0.0625),(width-width*0.0625),PI,TWO_PI);
arc(0,0,(width-width*0.27),(width-width*0.27),PI,TWO_PI);
arc(0,0,(width-width*0.479),(width-width*0.479),PI,TWO_PI);
arc(0,0,(width-width*0.687),(width-width*0.687),PI,TWO_PI);
// desenha as linhas dos ângulos
line(-width/2,0,width/2,0);
line(0,0,(-width/2)*cos(radians(30)),(-width/2)*sin(radians(30)));
line(0,0,(-width/2)*cos(radians(60)),(-width/2)*sin(radians(60)));
line(0,0,(-width/2)*cos(radians(90)),(-width/2)*sin(radians(90)));
line(0,0,(-width/2)*cos(radians(120)),(-width/2)*sin(radians(120)));
line(0,0,(-width/2)*cos(radians(150)),(-width/2)*sin(radians(150)));
line((-width/2)*cos(radians(30)),0,width/2,0);
popMatrix();
}
void drawObject() {
pushMatrix();
translate(width/2,height-height*0.074); // move as coordenadas iniciais para uma nova localização
strokeWeight(9);
stroke(255,10,10); // cor vermelha
pixsDistance = iDistance*((height-height*0.1666)*0.025); // converte a distância do sensor de cm para pixels
// limitando o alcance a 40 cm
if(iDistance < 40) {
// desenha o objeto de acordo com o ângulo e a distância
line(pixsDistance*cos(radians(iAngle)),-pixsDistance*sin(radians(iAngle)),(width-width*0.505)*cos(radians(iAngle)),-(width-width*0.505)*sin(radians(iAngle)));
}
popMatrix();
}
void drawLine() {
pushMatrix();
strokeWeight(9);
stroke(30,250,60);
translate(width/2,height-height*0.074); // move as coordenadas iniciais para uma nova localização
line(0,0,(height-height*0.12)*cos(radians(iAngle)),-(height-height*0.12)*sin(radians(iAngle))); // desenha a linha de acordo com o ângulo
popMatrix();
}
void drawText() { // desenha os textos na tela
pushMatrix();
if(iDistance > 40) {
noObject = "Fora do alcance";
} else {
noObject = "Dentro do alcance";
}
fill(0,0,0);
noStroke();
rect(0, height-height*0.0648, width, height);
fill(98,245,31);
textSize(25);
text("10cm", width-width*0.3854, height-height*0.0833);
text("20cm", width-width*0.281, height-height*0.0833);
text("30cm", width-width*0.177, height-height*0.0833);
text("40cm", width-width*0.0729, height-height*0.0833);
textSize(40);
text("Objeto: " + noObject, width-width*0.975, height-height*0.0227);
text("Ângulo: " + iAngle + " °", width-width*0.58, height-height*0.0227);
text("Distância: ", width-width*0.27, height-height*0.0227);
if(iDistance < 40) {
text(" " + iDistance + " cm", width-width*0.19, height-height*0.0227);
}
textSize(25);
fill(98,245,60);
translate((width-width*0.4994)+width/2*cos(radians(30)),(height-height*0.0907)-width/2*sin(radians(30)));
rotate(-radians(-60));
text("30°",0,0);
resetMatrix();
translate((width-width*0.503)+width/2*cos(radians(60)),(height-height*0.0888)-width/2*sin(radians(60)));
rotate(-radians(-30));
text("60°",0,0);
resetMatrix();
translate((width-width*0.507)+width/2*cos(radians(90)),(height-height*0.0833)-width/2*sin(radians(90)));
rotate(radians(0));
text("90°",0,0);
resetMatrix();
translate(width-width*0.513+width/2*cos(radians(120)),(height-height*0.07129)-width/2*sin(radians(120)));
rotate(radians(-30));
text("120°",0,0);
resetMatrix();
translate((width-width*0.5104)+width/2*cos(radians(150)),(height-height*0.0574)-width/2*sin(radians(150)));
rotate(radians(-60));
text("150°",0,0);
popMatrix();
}


Se você já possui os componentes eletrônicos e deseja adquirir apenas as peças avulsas em acrílico conforme suas necessidades, clique no botão abaixo.